
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect." – Tim Berners-Lee
I totally agree with Tim Berners-Lee. A website should always be accessible to all people, no matter the disability they face. The 21st century is the era of inclusivity, and hence not including or neglecting the needs of a particular community can prove to be very loss-making for website owners.
Today, web accessibility matters the most when we are talking about web design and visitor experience. For any website or its pages to appear on top of the SERP results, they must have excellent web accessibility. They must have a robust web design that bolsters accessibility for all.
Hence every leading web designer today invests a lot of time and effort in making their web design facilitate excellent web accessibility.
In this post, we'll discuss web accessibility and its various aspects in more detail. So, let's move forward and start by getting an overview of web accessibility.
What is Web Accessibility?
The awareness of the needs of physically disabled people is growing constantly, pushing web designers and developers to work more diligently on making their websites accessible to them.
Web accessibility can be described as a website feature that makes it suitable for all, but especially for people with disabilities.
Based on a report by the World Health Organization 2022, every 1 in 6 people worldwide, which adds up to around 1.3 billion, have a severe disability. This means by ignoring web accessibility; we are bluntly ignoring the needs of 1.3 billion people.
The seriousness of the web accessibility concern can be assessed by looking at the record-breaking number of web accessibility lawsuits filed in US federal court in 2022. The number of lawsuits filed in 2022 stood at 3255, 360 more than what was filed in 2021. All of the plaintiffs and their lawsuits pointed towards one concern: their inability to use websites as they were not designed to be compatible with assistive technologies.
Website accessibility is becoming a serious concern, and hence minds behind some of the leading websites around the world are working to make their websites have good web accessibility.
Web accessibility depends upon a range of factors relating to web design. Web developers and web designers can improve web accessibility by focusing on and striking the right balance of these factors.
Key Web Design Attributes Affecting Web Accessibility
Web accessibility can be highly regulated and improved by controlling some critical web design parameters. Let's discuss these factors and their impact on web accessibility.
Page structure is one of the key aspects of a web design that impacts the web accessibility of a website to a large extent. Page structure includes attributes such as website navigation, content hierarchy, images, alt texts, and much more.
Let's discuss all of these parameters and their impact on web accessibility.

#1 Content Outline
Content is the prime element of any website and is more significant for blogs. Your website must provide value to every visitor, be it a perfectly abled or one with a particular disability.
Website content should be such that visitors easily understand its structure. For those with disabilities, their screen readers should be able to highlight the vital information and key headings and subheadings whenever they are seen to improve their understanding. The properly structured content is considered screen-reader-friendly because it is properly outlined.
By proper outline, I mean content with the correct heading placements whenever required, such as H1, H2, H3, etc. These headings allow the screen reader to recognize the primary and sub-topics easily. For the proper functioning of a screen reader, it must be able to deliver the correct knowledge to the users.
Hence for better web accessibility, the different pages of the website need to have a correct content outline for better readability.
Suggested Reading: How to Leverage Your Web Design for a Successful Content Marketing Campaign
#2 Voice Search
It is very much recommendable that websites have a voice search tool to make it faster and more convenient for people with disabilities, particularly visually challenged people, to do searches. It allows them to easily do a voice search and get what they are looking for without using Braille typing devices.
Adding voice search can significantly boost web accessibility and hence the visitor experience of every type of person. One of the finest examples of websites with a voice search feature is Youtube.
#3 Contrast
Contrast is, again, a significant factor that impacts web accessibility. Poor contrast always leads to poor visitor experience not only for people with low vision and color deficiencies but also for people with correct vision.
Poor contrast makes it very uncomfortable for visitors to access your website. A good contrast creates a healthy difference between background and foreground colors, improving the website's readability. In comparison, poor contrast makes it very difficult for visitors to stay and look at the website by pushing them to work harder to differentiate the foreground content from the background.
Based on the WCAG 2 guidelines, the US government, following section 508 of the US Constitution, has set the legal standard for the contrast between the background and the text. As per the standard, texts or images of texts must have a contrast ratio of 4:5:1, whereas, for large text, it needs to be 3:1. By large text, it says any text with a font size of 24px+ for normal text and 19px+ for bold text.
By following these standards, web designers can ensure that their website text contrasts are set right to provide adequate experience to visitors and thus boost web accessibility.
#4 Alt Text
Alt text is the written description of the image that appears in case the image fails to occur owing to network bandwidth or related issues. In short, Alt text allows visitors to get the gist of the idea behind the image in case it fails to appear.
But more than this, Alt text is one of the key tools for web accessibility. For virtually impaired or people with low vision and such issues, Alt text acts as a way of understanding the image. Screen readers use this Alt text to explain the image to visually impaired people. Hence it is crucial to add them for better web accessibility.
Also, providing a brief but descriptive Alt text is important so visitors can clearly understand the image's message.
#5 Web Navigation
Website navigation too is a crucial factor that highly impacts web accessibility. A robust web navigation structure allows visitors to glide through the website easily and find what they want in a minimal time.
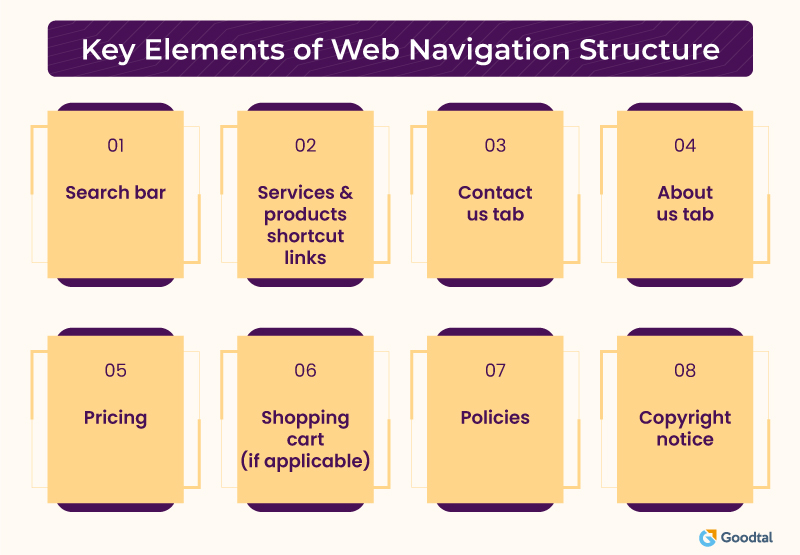
Website navigation is made up of many small but essential elements.

All the elements in the above infographic add up to make a well-navigated website. You must have come through these elements and most probably look for them as soon as you land on a website.
Balanced use of these elements and their correct positioning are crucial to ensure your website navigation architecture does the right job.
When we are talking about proper positioning, it is very crucial to talk about search bar positioning. The search bar is one of the most vital web navigational elements that almost everyone looks for when visiting a website. Therefore the search element needs to be placed where it can be spotted at first glance.
Like a search bar, all the other web navigational elements must be placed in the correct position to add value to the website and improve overall web accessibility.
#6 Colors
Colors are part of web design that make the website look more lively. The type and amount of colors you have used on websites affect web accessibility to a considerable extent.
Colors used in the website should always be in balance, not too dark, dull, not too many, and not very less. Many people find it difficult to access the website if the colors are too bright and not rightly balanced. Meanwhile, your web design gets compromised if you use too dull colors.
Therefore it is essential to think from a visitor's perspective while selecting the color scheme of your website.
#7 Responsivity
Responsivity refers to a feature of a web design that makes the website appear the same on every device, regardless of size. Today responsive web design is considered one of the essential features of a successful website, as it highly affects a website's SERP ranking.
Responsivity is a crucial factor that impacts web accessibility to a great extent. Responsivity is the most crucial step toward building a mobile-first website. And mobile-first website allows people to easily access a website through their smartphones with the same user experience as on laptops and tablets.
#8 Video
Videos are one of the most powerful elements of web design. People can understand your web content better when you express it through various short videos. Due to this benefit, bloggers and businesses add explanatory videos to their websites to make them look more interactive and professional.
Videos can also help boost your website's accessibility. But not all videos come with audio descriptions, and hence web designers and content curators must ensure that they attach the transcript of the video. This will allow screen readers to explain the video content to people more quickly.
Hence, attaching a transcript for every video you post on your website is crucial for good web accessibility.
Suggested Reading: 7 Visual Elements That Make a Perfect Web Design
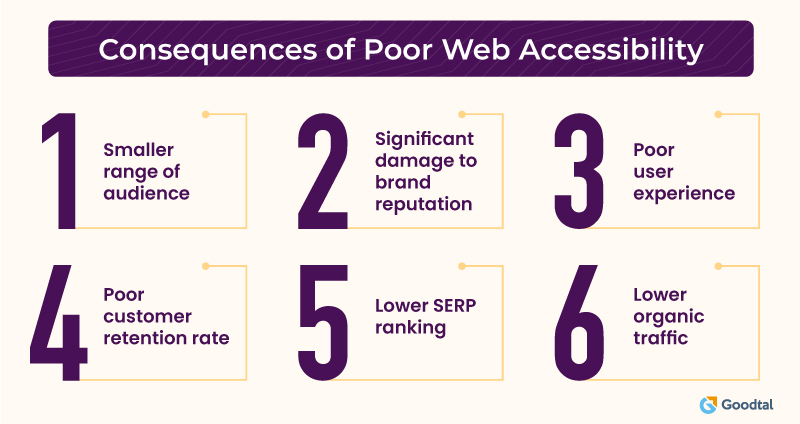
Consequences of Poor Web Accessibility

Wrapping Up
Web design is one of the crucial aspects of the website, which not only acts as the website's first impression but also impacts web accessibility to a significant extent. In this post, we discussed web accessibility and also learned how various parameters of the web design impact overall web accessibility,
Web accessibility is a severe concern that every web designer and developer should address diligently. Ensuring excellent web accessibility not only helps people with disabilities have a good visitor experience but also helps businesses boost visitor retention and lead conversions.
Looking at all the consequences of lousy web accessibility, it is highly advisable to strengthen web design for accessibility to all people despite the disabilities they might possess.
