
Software development using frameworks and libraries is not a new practice; it has existed for years. Expert software developers suggest that there are numerous benefits of framework-based software development. Let’s have a quick look at these.
Benefits of Using Popular Frameworks and Libraries in Software Development
Software development using common libraries or popular frameworks is like not starting with inventing the wheel. In this case, the developers can focus better on developing high-end features and functionalities while covering the basics through frameworks. This does not mean that libraries and frameworks are for basic needs only. Many complex functionalities are also available with these frameworks.
Let’s browse through the list of benefits of using frameworks or libraries for software development.
Time-Saving
As already discussed, frameworks and ready libraries help save a lot of time by managing the basics.
Code Reusability
The invention and development of frameworks and libraries is based on code reusability. This benefit also helps maintain consistency in code, apart from reducing repetitive work. It helps in enforcing standards and reduces redundancy, making maintenance more streamlined.
Scalability
The structures and patterns in frameworks enhance the scalability of the application, often without any sacrifices on performance.
Security
Frameworks offer built-in security features and practices to aid in security. This reduces application vulnerabilities.
Community Support
Most famous frameworks have developed over the years or even a decade, building a rich community of developers worldwide. This helps with huge community support that can be relied upon when the developers are stuck up with some bug or feature during development.
Testing
Most frameworks come with testing tools, customized for testing with their structure. This helps developers to create and execute tests conveniently without having to develop customized testing resources for their applications.

Automatic Code Generation
Some frameworks facilitate automatic code generation which helps developers save time on redundant coding. This helps them focus more on complex aspects of the application without bothering about the base.
Ecosystem
Many frameworks come with their ecosystem that includes tools, plugins, extensions, etc., that can be included easily into the application for major common features and functionality. If you are going for a not-so-complex application, these are generally sufficient for all your requirements.
Error Handling
Frameworks offer standardized error-handling mechanisms that help in identifying erros easily.
Documentation
As discussed, frameworks have developed over time, adding to the existing. This applies to documentation as well. They come with comprehensive documentation, that has been revised and updated after feedback from developers worldwide. This helps in grasping the new frameworks well, along with training new team members, and troubleshooting.
Versioning
Most frameworks are updated regularly and they include bug fixes based on previous performance feedback. If developers match the pace of upgrades and use upgraded versions, they can expect very good performance and stability throughout the application.
Suggested Reading: Are You Prepared for the Challenges in Software Development?
Trending Libraries and Frameworks for Software Development
Due to the benefits discussed in the above section, so many libraries and frameworks have been developed, making it difficult for the developers to decide which framework would work best for their project.
The best software developers can choose the right framework or libraries for software development, based on their experience with different frameworks. However, to make a wise decision, we must know the features and limitations of the most popular frameworks.
Let’s discuss the four most popular frameworks and libraries for software development, including their features and limitations.
Laravel
Features of Laravel
Laravel is a PhP framework. Laravel developers have the opportunity to benefit from a wide range of features offered by Laravel including lightweight templates, support for MVC architecture, pre-installed object-oriented and modular libraries, Blade template engine, etc.
Limitations of Laravel
Performance
Many developers do not opt for Laravel in complex applications as Laravel often suffers from poor performance in high-traffic applications.
Opinionated Structure
Opinionated structure limits the flexibility of developers who require control over the project’s architecture.
ORM Query Complexity
Eloquent is a powerful ORM solution for Laravel but it is complex to handle for advanced query scenarios. To resolve this, developers often opt for raw SQL queries.
Integration
Integration of Laravel with third-party applications is not easy. However, this problem is common for major frameworks and technology resources.
Unsuitable for Real-time Applications
Laravel is not very suitable for real-time applications and developers cannot use Laravel if their application has such requirements.
Resource Needs
Laravel applications are more resource-consuming compared to Laravel’s simpler counterparts. So it is not the ideal choice for projects with resource constraints.
Skillset
Basic knowledge of PhP is required to use Laravel. As PhP is easy to learn, this is not a highly limiting factor but some modern developers perceive this as a limitation.
ReactJS
Features of ReactJS
ReactJS developers claim that it is one of the best choices for their projects owing to its numerous features including component-based architecture, virtual DOM, declarative syntax, JSX, unidirectional data flow, reusable components, one-way data binding, lifecycle methods, server-side rendering, testability, JSX harmony.
Limitations of ReactJS
Frequency of Updates
ReactJS offers very frequent updates which is actually good for developers trying to make new applications with innovative features. However, it becomes challenging to cope up with such frequent upgrades in existing ReactJS applications.
SEO
ReactJS is not so SEO-friendly. ReactJS applications are generally single-page apps based on client-side rendering making it less SEO friendly.
Suggested Reading: Key Software Development Methodologies Everyone Should Know
State Management Limitations
For complex applications, ReactJS developers must opt for additional state management solutions as ReactJS provides only local state management for components.
Fast Development
ReactJS evolves very rapidly and to match this pace, developers must keep themselves updated and aware of the current trends in ReactJS development.
Non Opinionated Structure
ReactJS is a view library and so for functionalities such as routing, state management, etc., developers will require additional libraries. The lack of a strictly opinionated structure thus creates incorrect setups.
JSX Complexity
Some developers might claim that JSX enhances the readability of components, and this is true. However, others find it impractical to mix HTML with JavaScript and have difficulty adopting it.
AngularJS
Features of AngularJS
AngularJS is another widely used framework that developers prefer for its various benefits and features. The features of AngularJS include MVC architecture, two-way data binding, dependency injection, directives, modular design, templates, routing, testing support, form validation, filters, deep linking, XHR and AJAX, custom directives, bi-directional data binding, dynamic loading, dynamic templates, etc. Let’s also understand the limitations faced by AngularJS developers.
Limitations of AngularJS
Steep Learning Curve
AngularJS is not very easy to learn. While there are so many software development frameworks that developers can try and learn quickly, AngularJS takes time and many find it difficult to cope with.
Documentation
The documentation of AngularJS is outdated and less comprehensive compared to newer frameworks.
Not Suitable for Mobile App Development
AngularJS wasn’t designed for mobile apps, and so there is limited support for mobile app development.
Lack of Modularity
AngularJS is less modular compared to the new frameworks. This impacts the maintainability of the application.
Dependence on Controllers
AngularJS heavily depends on controllers making it difficult to structure applications in a component-based manner.
Django
Features of Django
Django is a full-featured server-side web framework. Django developers can leverage a wide range of features such as MVC architecture, ORM, admin interface, URL routing, template engine, handling of forms, robust authentication, support for middleware, internalization and localization, dynamic URL routing, asynchronous support, etc.
Limitations of Django
Monolithic Architecture
The monolithic architecture of Django makes it difficult to scale large and complex applications as breaking down large applications into microservices requires additional effort.
Features
So many built-in features of Django may not be required in smaller and less complex projects. However, these features are a part of Django and so the developers opt to avoid Django for lightweight applications.
URL Routing
In complex Django applications, as the number of views and URLs increases, maintaining a clean structure becomes difficult.
Integrated ORM
Django’s ORM is integrated into the framework which limits the applications that require other database solutions.
Rigid Structure
Developers who prefer a flexible project structure do not go for Django as it enforces a specific rigid structure.
How to Choose!
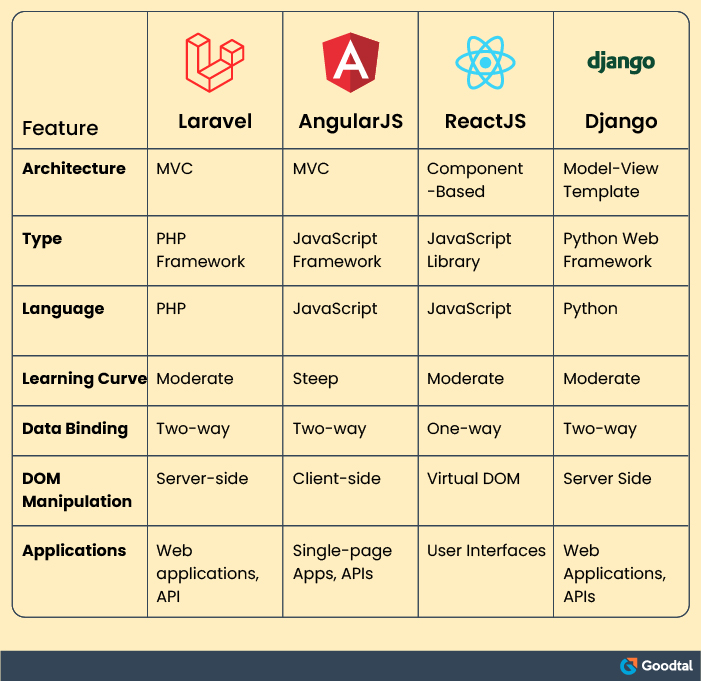
Selecting the best framework for software development is not easy, and there is no one framework or library to fit all requirements. So, developers must note down their requirements clearly and explore which tools match their needs. For a basic comparison, here is a chart!
Comparison Table

Wrapping Up!
Software development has evolved over the years and developers have found ways to make it more effective and less time consuming. The development of frameworks and libraries was the biggest step in this direction and these software development resources have now advanced so much that the developers can generally find one popular framework suiting their needs.
Through this blog, we have discussed the top libraries and frameworks for software development. We have also offered a comparison for them. If you are planning to use one of these resources, make sure that you go with the best software developers who have expertise with the chosen resource. Goodtal attempts to list the top developers in each field to help you with your selection. Do check our lists!
